某些动画有时候不需要使用JS实现,原生CSS即可。
有一个元素id为 Myelement
<a id="Myelement">渐变动画</a>创建 keyframes ,设定起始颜色和终止颜色
@keyframes changeColor {
from {
color: #ff73a3;
}
to {
color: #54ff78;
}
}再从元素样式中引用,规定需要绑定到选择器的 keyframe 名称,规定完成动画所花费的时间(s/ms),规定动画应该播放的次数,规定是否应该轮流反向播放动画。
#Myelement {
animation: changeColor 1s infinite alternate;
}效果如下:
也可以设置其他css属性的关键帧,例如字体大小,元素位置等,效果如下
BOX
代码如下
@keyframes mymove{
from{
left: 0px;
}
to{
left: 200px;
}
from{
font-size: 10px;
}
to{
font-size: 40px;
}
}
#box{
width: 100px;
height: 100px;
background: red;
position: relative;
animation: mymove 1s infinite alternate;
} animation 属性是一个简写属性,用于设置六个动画属性:
| 值 | 描述 |
|---|---|
| animation-name | 规定需要绑定到选择器的 keyframe 名称 |
| animation-duration | 规定完成动画所花费的时间,以秒或毫秒计 |
| animation-timing-function | 规定动画的速度曲线 |
| animation-delay | 规定在动画开始之前的延迟 |
| animation-iteration-count | 规定动画应该播放的次数 |
| animation-direction | 规定是否应该轮流反向播放动画 |
除例子中使用的参数之外,其中,也可以自定义其动画曲线 animation-timing-function
参数可选
/* Keyword values */
animation-timing-function: ease;
animation-timing-function: ease-in;
animation-timing-function: ease-out;
animation-timing-function: ease-in-out;
animation-timing-function: linear;
animation-timing-function: step-start;
animation-timing-function: step-end;
/* Function values */
animation-timing-function: cubic-bezier(0.1, 0.7, 1.0, 0.1);
animation-timing-function: steps(4, end);
animation-timing-function: frames(10);
/* Multiple animations */
animation-timing-function: ease, step-start, cubic-bezier(0.1, 0.7, 1.0, 0.1);
/* Global values */
animation-timing-function: inherit;
animation-timing-function: initial;
animation-timing-function: unset;/*线性动画*/
animation: mymove linear 1s infinite alternate;
/*例如自定义曲线动画*/
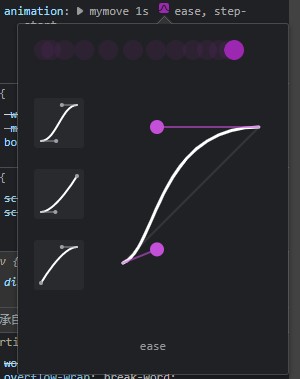
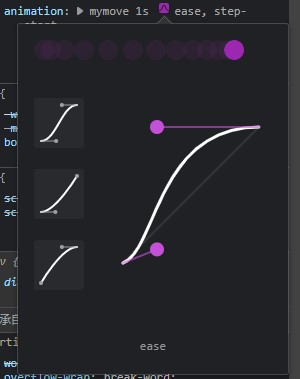
animation: mymove cubic-bezier(0.1, 0.7, 1.0, 0.1) 1s infinite alternate;关于曲线的生成可以使用chrome开发者工具可视化生成
如果不喜欢使用简写属性,也可以在css中展开来写
#box{
animation-name:mymove;
animation-duration:1s;
animation-timing-function:linear;
animation-delay:0s;
animation-iteration-count:infinite;
animation-direction:alternate;
}